Design Guide
info
Use Frame size of 360x800 OR Android Large frame in Fimga for Great results.
Autolayouts

AutoLayouts should be used for all frames in your figma design to ensure responsiveness across both Android and iOS devices. Your application will automatically change to different screen sizes and orientations when you utilize AutoLayouts, resulting in a more seamless user experience.
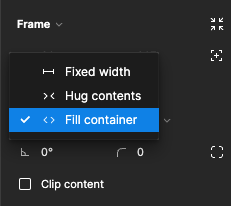
Width Guide

Instead of using Numbers for width you can use Fill container of Hug Contents instead.
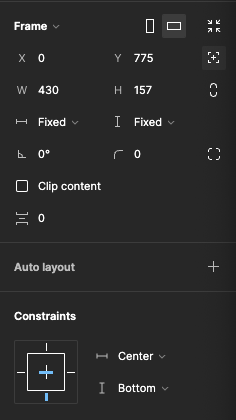
Absolute

If you are using absolute styling to your element change your Constraints values as well.