[LIST]
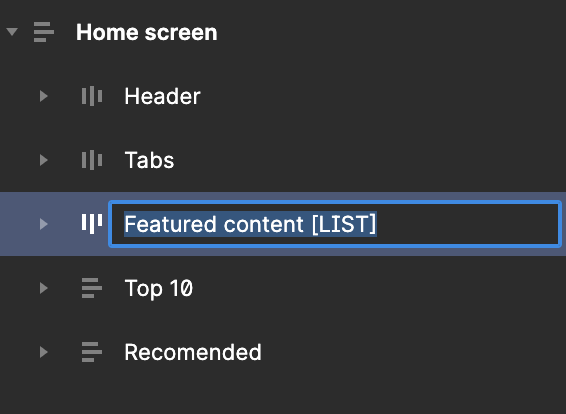
Make Larger Lists
You can use [LIST] tag to any of your design element to convert it to List View.

Once you have renamed your element you can use any Array of data to make list visible. You can choose Array from API responses or from Firebase.

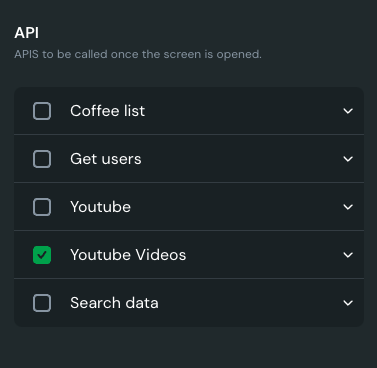
These were the On load APIS which will be called once the screen is opened. Here I have created multiple APIS and I have choosed Youtube Videos to be called once the screen is opened.
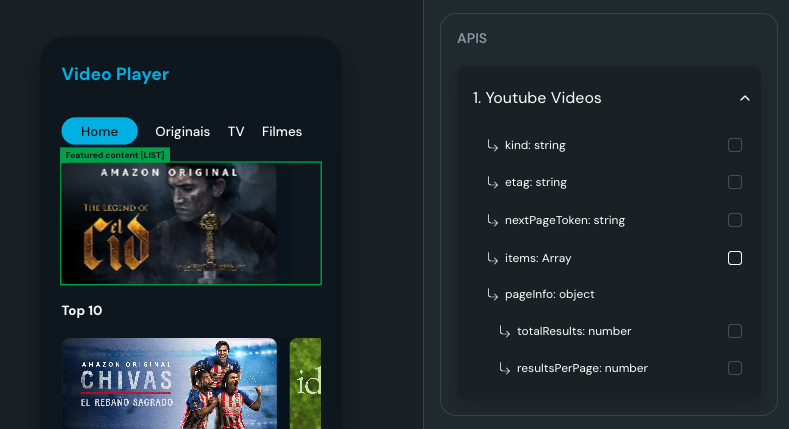
Assigning Data

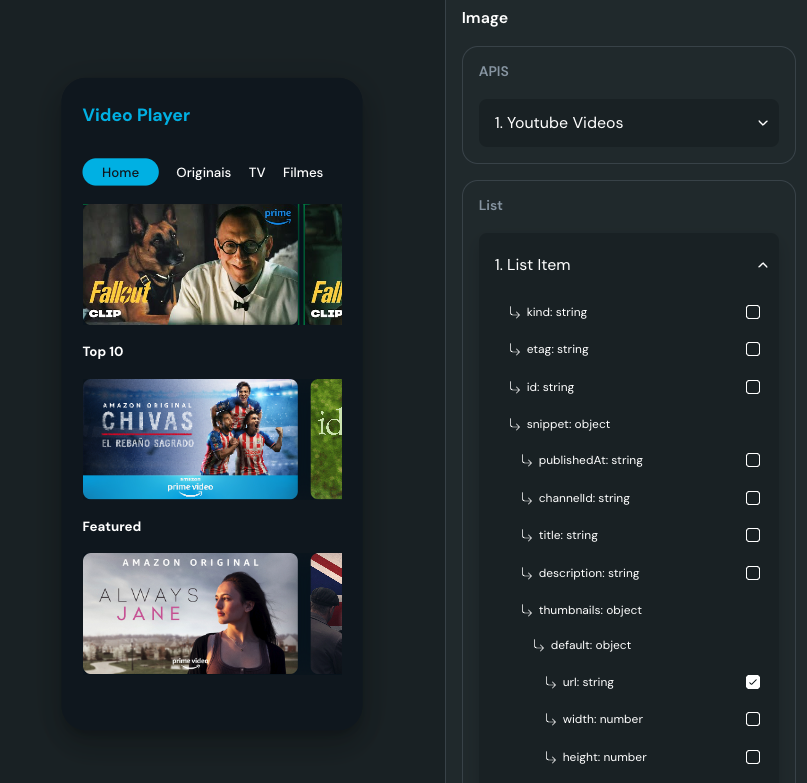
After enabling Youtube Videos API and Selecting the List I can see the list of response keys at the right sidebar. As I have selected List I can only choose Array from the keys.
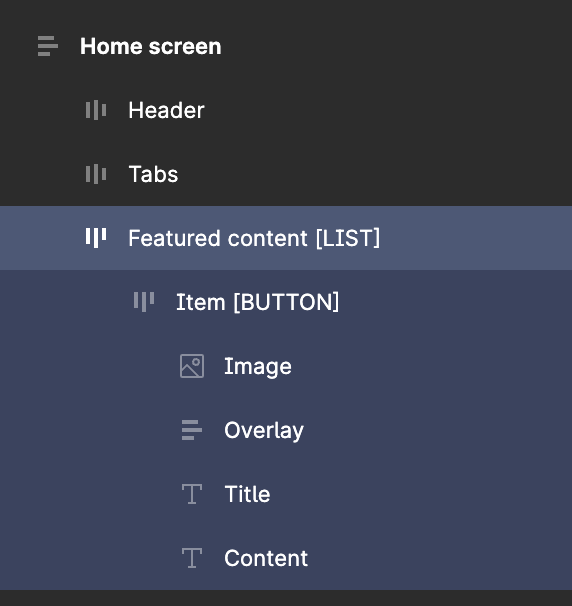
List Item

Make sure you have added only one Frame with Single or Multiple Elements inside the List. The elements inside the list will looped till the last item of Array.
Assigning Data to List Item

Once the list is done and if you select an element in side the list and you can see the new List Item option in the right sidebar with all keys from the list. You can select keys from the List Item to replace the Text, Image, List, Video contents.
In the above example I have choosen the url of thumbnail from the List Item and it has been rendered in my screen.
Example